アイキャッチの下にある投稿日の位置を調整する方法を紹介します。
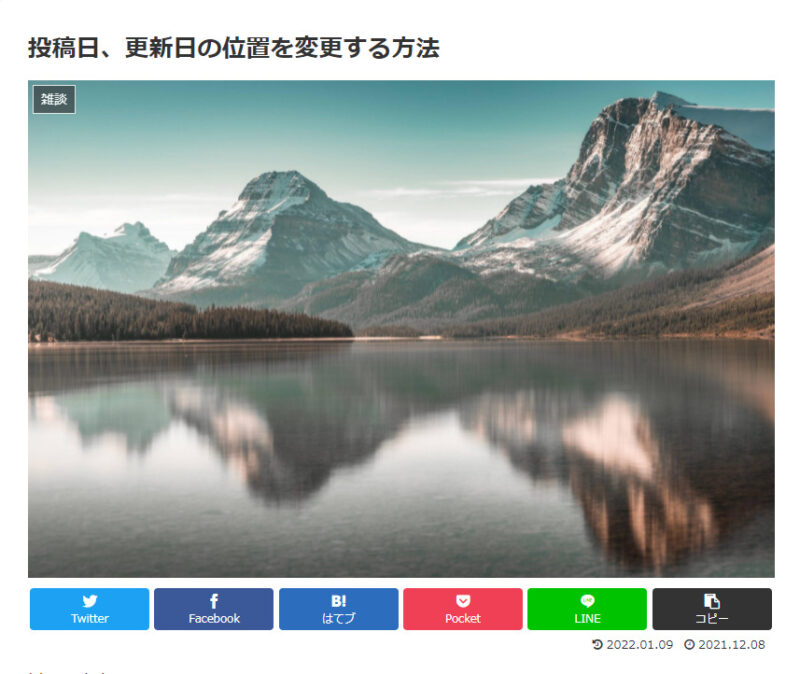
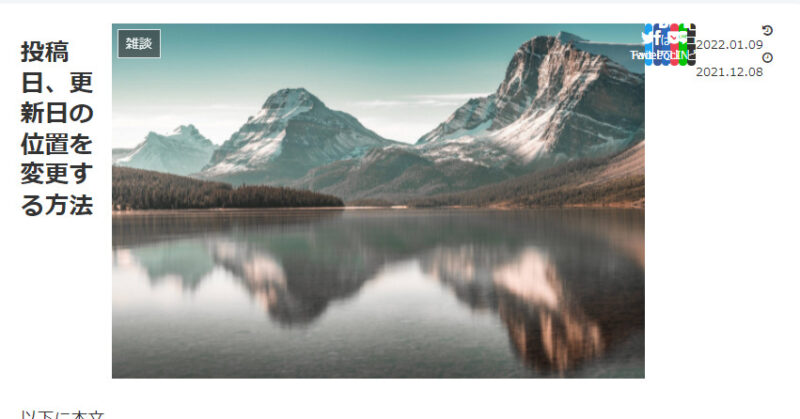
下図の素の状態のCocoonテーマを元に配置を変更していきます。今から右下にある日付を上まで持っていきます。

style.cssに記述するやり方です。
flexboxの詳しい使い方やcssの記述方法については本記事では触れませんのでご了承ください。
使用するプロパティ
では、今回使用するcssのプロパティを紹介します。
| display:flex; | フレックスボックスを作る |
| flex-flow: column; | 中身を縦並びにする |
| order | 順番をつける |
適用させる手順
記事のhtml構造を確認しておく
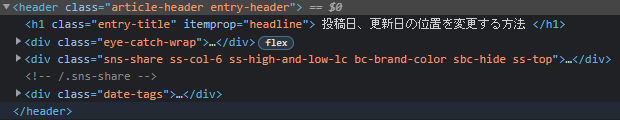
適用する場所を確認するために開発者ツールで記事のHTML構造を確認します。

記事headerタグ
┣タイトル
┣アイキャッチ
┣SNSシェア
┗投稿日
という構造になっていました。
記事ヘッダにdisplay:flex適用させる
今から記事headerタグの子要素をフレックスボックスの中に入れたいので
親classのarticle-headerをdisplay:flex;で装飾します。

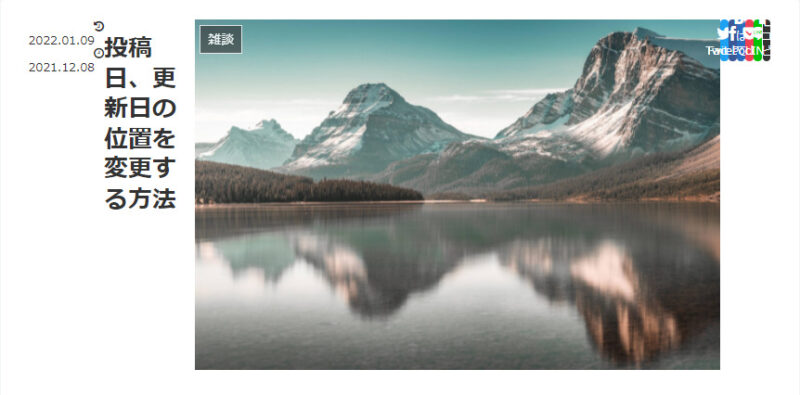
すると以下のように子要素が横並びで配置されます。

orderプロパティで各子要素に表示する順番をつける
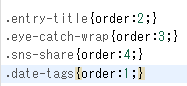
次にorderプロパティを使い、それぞれの要素に順番をつけていきます。classで指定しています。

投稿日→タイトル→アイキャッチ→SNSシェアの順番に番号を付けました。
orderプロパティは初期値で0が入っているので順番がおかしいと感じたらすべての要素に番号を振ってみてください。

投稿日が一番左に来たら成功です。あとはこれを縦並びにしましょう。
横に並んでいる子要素を縦並びに変更する
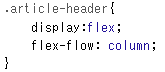
縦にするには flex-flow: column;を使います。親要素に指定すると子要素を縦並びにします。


まとめ(コピペ用コード)
これで順番を変更することが出来ました!あとは左寄せにしたり、大きさや間隔を調整すればカスタマイズは終了です。お疲れさまでした。
今回のコードを載せて終わりにしたいと思います。最後まで読んでくださりありがとうございました。
.article-header{
display:flex;
flex-flow: column;
}
.entry-title{order:2;}
.eye-catch-wrap{order:3;}
.sns-share{order:4;}
.date-tags{order:1;}